

여기서 다음 페이지로 넘기면 프로젝트 이름과 솔루션 이름은 동일하게 임의의 파일명으로 입력해준 후
위치는 어제 만든 가상 디렉터리로 지정해준다.

비어 있음을 선택해주고 만들기 버튼을 눌러 프로젝트를 생성한다.

이제 웹 페이지를 만들 차례이다.
솔루션 탐색기에서 생성한 프로젝트에 우클릭을 하여 추가 -> 새 항목을 선택한다.

왼쪽 상단에서 웹을 클릭한 후 Web Form을 선택하고 추가를 누른다.

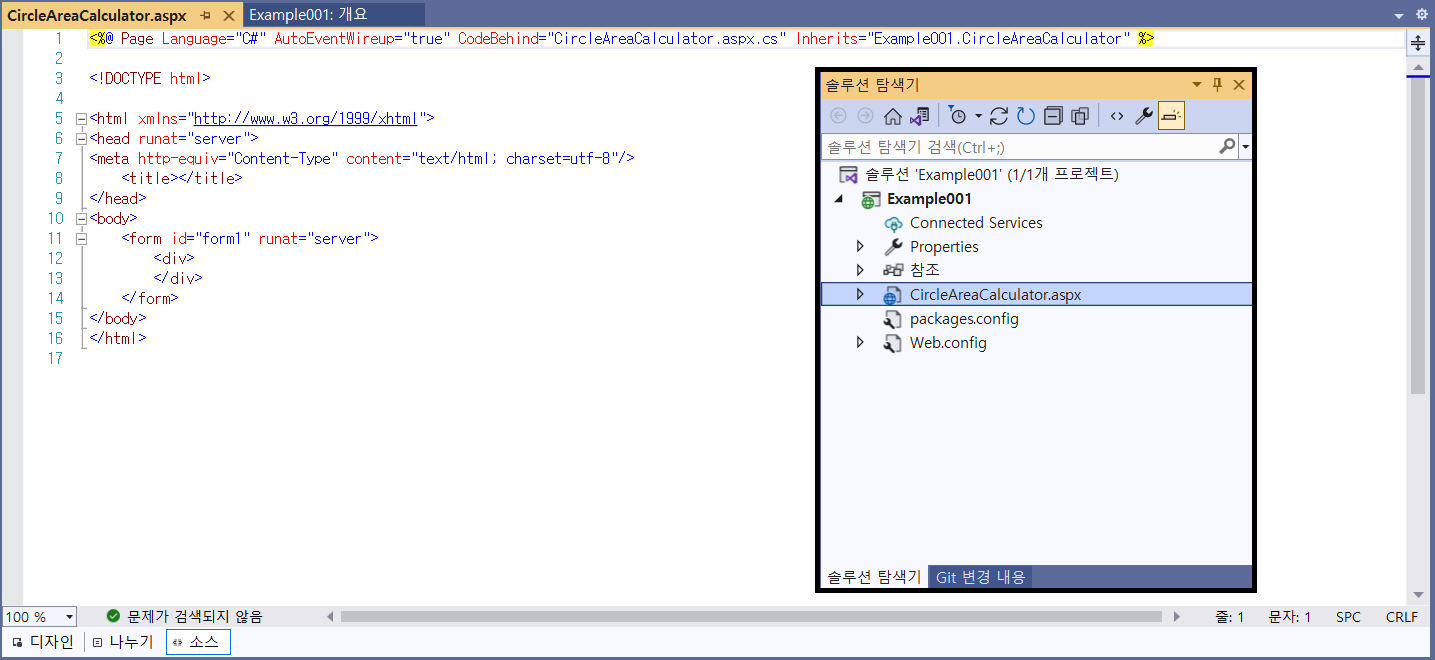
왼쪽은 생성된 aspx 파일이고 오른쪽은 프로젝트 내에서 aspx 파일이 추가된 것을 확인할 수 있다.

aspx 창의 왼쪽 하단에 나누기를 누르면 소스 창과 디자인 창으로 나뉘는 것을 볼 수 있다.
소스 창에서 div 영역을 선택하고 도구 상자에서 HTML > Table을 넣어보자.

※ 도구상자는 프로그램 상단에서 검색할 수 있다.
테이블을 넣으면 자동으로 3×3의 표가 만들어진다.
그렇다면 셀 병합은 어떻게 할까?
1행에 대해 셀 병합을 한다고 가정했을 때
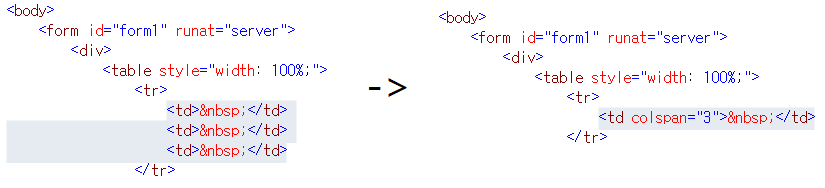
1행의 1, 2, 3열을 드래그한 상태에서 우클릭 후 수정 > 셀 병합을 누르면 된다.

병합을 진행 후 디자인 창과 마찬가지로 소스 창에서도 코드가 수정된 것을 알 수 있다.
세 번째 행도 마찬가지로 셀 병합을 한다.
첫 번째 행의 셀 높이를 70px로 설정하려면
속성 탭에서 style 항목을 선택하면 나오는 ... 버튼을 클릭 하여 범주에서 위치를 선택 후 height를 70을 입력하면 된다.

이제 테이블의 폭을 450px, 정렬 방식을 가운데로 설정한다.
소스 창에서 테이블 태그를 클릭 후 위와 같은 방식으로 위치의 width는 450px, 블록의 text-align는 center로 하면 된다.
이제 두 번째 행의 첫 번째 셀에 '반지름'이라 입력하고, 셀 높이를 50px로 설정한다.
세 번째 행의 셀 높이도 50px로 설정한다.
이제 테이블의 테두리 선을 그어볼 것이다.
- border-collapse:collapse는 테두리 선과 각 셀의 태두리 선이 겹쳐 표현
- border-collapse:separate는 테두리 선과 각 셀의 테두리 선이 분리되어 표현
나는 collapse를 사용해서 테두리 선을 그려볼거다.
속성 창에서 style의 ... 버튼을 눌러 표의 border-collapse에서 collapse를 선택하거나
소스 창에서 table 태그의 style 속성에 "border-collapse:collapse"를 추가로 입력해주면 된다.
그 다음 디자인 창에서 컨트롤을 누른 상태에서 td를 클릭하여 모든 셀을 선택한다.
이어서 style ... 버튼을 눌러 스타일 수정창을 열어 테두리를 선택하고
border-style는 solid, width는 1, color은 회색을 선택한다.
웹 컨트롤 넣기
Label, TextBox, Button와 같은 하나하나의 개체들을 웹 페이지를 구성하는 개체로 사용하는데, 이를 웹 컨트롤이라 한다.
이제 웹 컨트롤을 넣어보겠다.
도구 상자에서 표준 탭을 클릭해 TextBox를 드래그하여 두 번째 열의 두 번째 셀에 넣는다.
속성 창에서 TextBox의 id를 txtRadius로 바꾸고, 디자인 창에서 TextBox 우측에 단위 'cm'을 입력한다.
그 다음 두 번째 열의 세 번째 셀에 Button을 넣고 id를 btnArea, Text 속성은 '넓이 구하기'로 바꾼다.
세 번째 열에 Label을 넣은 후 id를 lblOutput으로 변경하고 Text 내용은 지운다.
이제 지금까지 했던 결과물을 볼 차례이다.
컨트롤과 F5 버튼을 누르면 웹 브라우저에서 아래와 같은 결과물을 확인할 수 있다.

혹시 다른 브라우저로 실행되길 원한다면
좌측 상단의 파일 > 브라우저 선택을 눌러서 변경할 수 있다.
'ASP.NET 4.0' 카테고리의 다른 글
| [ASP.NET] C# 데이터형(2), 상수 (0) | 2021.12.27 |
|---|---|
| [ASP.NET] C# 기초. 변수, 데이터형(1) (0) | 2021.12.24 |
| [ASP.NET] 웹 페이지 코드 쓰기 (0) | 2021.12.24 |
| [ASP.NET] 간단한 웹 응용 프로그램 만들기 (0) | 2021.12.23 |
| [ASP.NET] ASP.NET 개발 환경 만들기, 설치하기 (0) | 2021.12.23 |



댓글